■ Webデザインを学ぶ【初級/後編】
初心者から学ぶ基礎と解説による練習問題となっています。2020年現在、専門学校で使用しています。多くの方に利用いただければ幸いです。

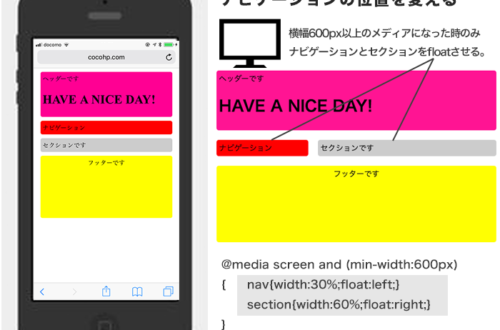
レスポンシブ基礎練習①
モバイルファーストで考える 4つのボックスで構成します。 ▶ サンプルを見る まずは、ビューポート設定から…
トグルボタンとは
トグル(ボタン)とは、ひとつのボタンで、「開く・閉じる(オン・オフ)」の切り替え操作が実現できるスイッチのようなものを指…
Rabbit&Cat
かわいいペットショップを、仮想して制作します。ヘッダーメニューを3本ラインにします。スマホとPCのメインイメージは、2種…
背景に動画を使用する(vol.①)
背景に動画を使用する① 動きがあって、インパクト効果抜群。動画を読み込む方法はいくつかありますが、容量が重いものもあるの…
ウエディング関連サイト課題制作
架空のウェブサイトを作成します。東京都内にある架空のウエディング企画会社。和装・洋装・披露宴まですべてプロデュース。魅力…
floatの基礎②
画像やリストを横に並べる「float」プロパティですが、近年は「フレックスボックス」という手法が主流になってきました。 …
【有印良品2019】(メインイメージ切替)②
ヒーローヘッダー 某良品ウェブサイト母の日特集をサンプルに練習します。 ● サンプルにする公式サイトはこちら(2019年…
【有印良品2019】(メニュー部分)①
某良品ウェブサイト母の日特集をサンプルに練習します。 ● サンプルにする公式サイトはこちら(2019年度版) メニュー部…
YUI Reset CSS 開発終了
リセットCSS destyle.css 「Yahoo! UI Library(YUI)」にて、一般配布されていた「YUI…
スムーズにページ内を移動する
スムーススクロール シングルページの基盤となる 100) { pagetop.fadeIn(); } else { pa…