
画面の大きさとブレイクポイント
デバイスピクセル比(devicePixelRatio) デバイスピクセル比とは画像の1ピクセルをデバイスで何ピクセルとし…
RWD-DogDogDog
DogDogDog-レスポンシブ編- 基礎編で練習したDogDogDogをRWDに対応する サンプルを見る▶…
レスポンシブ基礎練習①
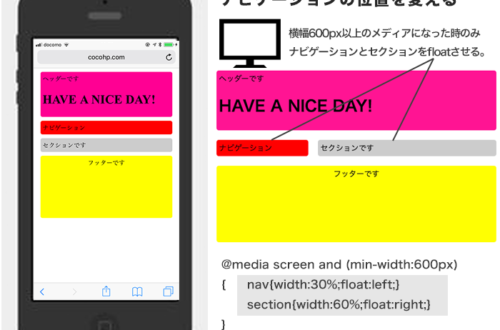
モバイルファーストで考える 4つのボックスで構成します。 ▶ サンプルを見る まずは、ビューポート設定から…
RWDモコモコ
「進化するRWDモコモコ」レスポンシブバージョン スマートフォンの普及により、モコモコはレスポンシブデザインに対応する基…
レスポンシブWebデザインとは
レスポンシブWebデザイン(Responsive Web Design)は、PC、タブレット、スマートフォンなど、あらゆ…
モバイルフレンドリー
meta name=”viewport” ページがすべてのデバイスに対応していることをブラウザに知らせるには、 ドキュメ…
レスポンシブ対応のslick slider
カルーセルスライダーslickは、設置も簡単! 設置も簡単でオプションも豊富なslickスライダーを紹介します。 &#x…