各ページに共通するCSS (p.89〜)
①メイン領域の見出しに背景画像を表示する
▶ P.89-90参照
style.cssを開きます。
① cssフォルダーのstyle.cssに記述する


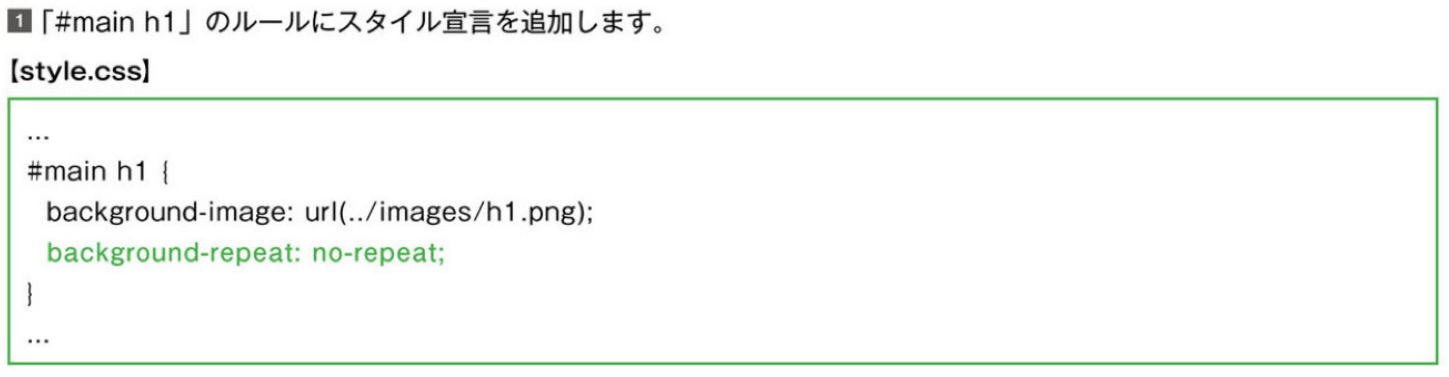
/*基本レイアウトここまで↑*/の上に、メイン領域の見出しに、適用されるスタイルを記述します。
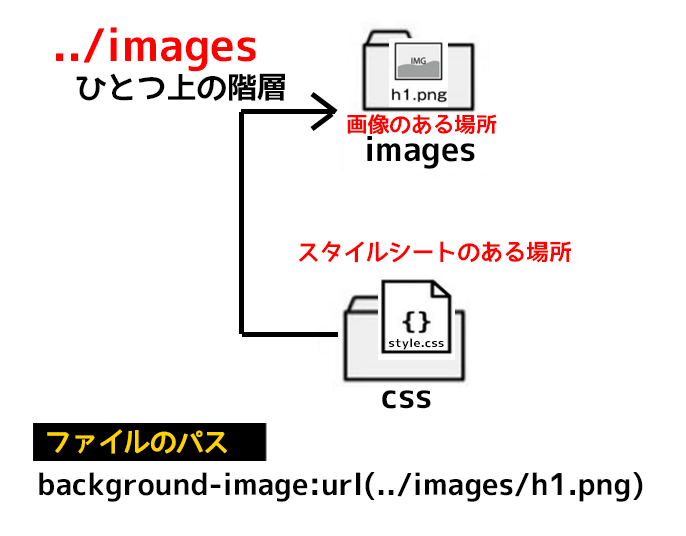
●背景画像を指定する。

▶ P.91参照
●背景画像の繰り返しを制御する。(繰り返さない)

p.97-コード記述せず飛ばしてください。
●マージン・パディングを調整する
▶ P.99参照
ショートハンドの記述を使う

● 適切な余白ができました。

▶ P.100参照
● フォントサイズを調整する。

info.htmlを開きます。
② メイン領域を作成する
▶ P.101参照
テキストを挿入する。
当施設は、スタジオやプールのほか、100台ものマシンを所有するフィットネスクラブです。マシンはフィットネスに合わせた様々な設備が揃い、各専門分野のインストラクターが常に指導できるよう常駐しています。肩こりや腰痛の改善、ダイエット、体力づくりなど、様々な目的に合わせて専門のインストラクターから的確なアドバイスが受けられる体制を整えています。スタジオプログラムは多彩なプログラムをご用意し、随時開催しています。定員さえ超えなければ、いくつでもご自由にご参加いただけます。大浴場は、ジェットバス、シャワー、サウナ、水風呂を完備し、マッサージルームでは運動後の疲れや痛みを残さないよう資格をもったスタッフがマッサージをいたします。ご興味のある方は、ぜひ無料見学にお越しください。
▶ P.104参照
③ 箇条書きを追加する
次のような方にとくにおすすめします。
個人トレーナーをお探しの方
日頃の運動不足が気になる方
無理せずダイエット・体力作りをしたい方
▶ P.106参照
④ 画像を挿入する
最初の開始タグ<p>の中に画像を挿入します。画像の大きさは、縦横ともに、200pxです。


● class属性を追加する

style.cssを開きます。
⑤ CSSを編集する
▶ P.109-p.113参照

※p.112 フロート解除の解説
▶ P.122参照
● 箇条書きのスタイルを変更
|
1 2 3 |
article ul { list-style-type: circle; } |
▶ リスト項目の先頭が、白丸になっています。