
施設のご案内(p.82〜)
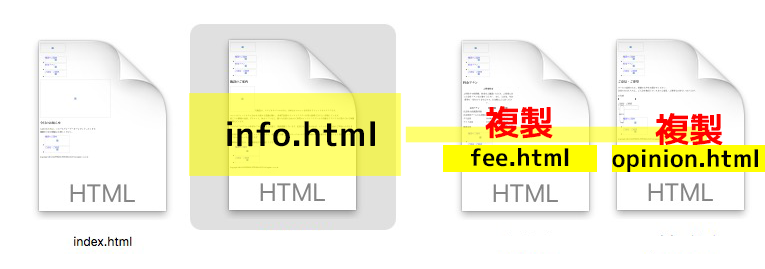
① トップページを複製する
▶ p.82
トップページのindex.htmlを複製して、「施設のご案内」のページを作成します。このページを基本のページ(フォーマット)にして、あとでさらにファイルを複製します。
② 名前を変更する
複製したあと、info.htmlに、名前を変更します。
● ここで、同じ内容のファイルが、二つできることになります。

【重要】
index.htmlを閉じて、info.htmlを開く
ここで、開いているindex.htmlファイルを閉じましょう。info.htmlに切り替えます。
間違って、index.htmlを、編集しないように気をつけましょう!!!!
▶ p.84
③ 各ページに共通する部分を作成する
ページタイトル
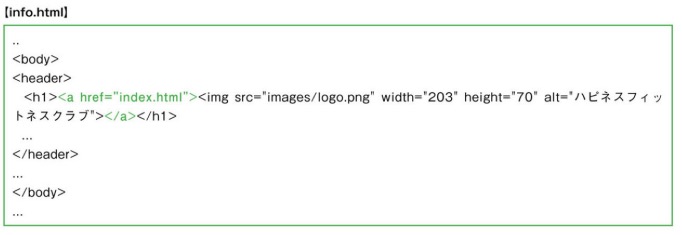
● <title>タグを変更する。
● ロゴにリンクを設定する

▶ p.87参照する

メイン領域に、基本のHTMLを記述する
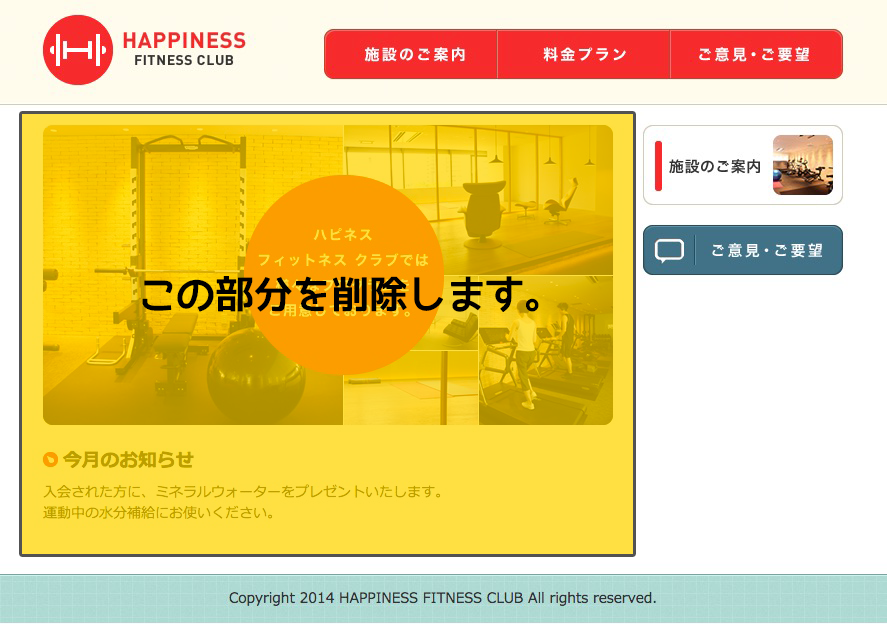
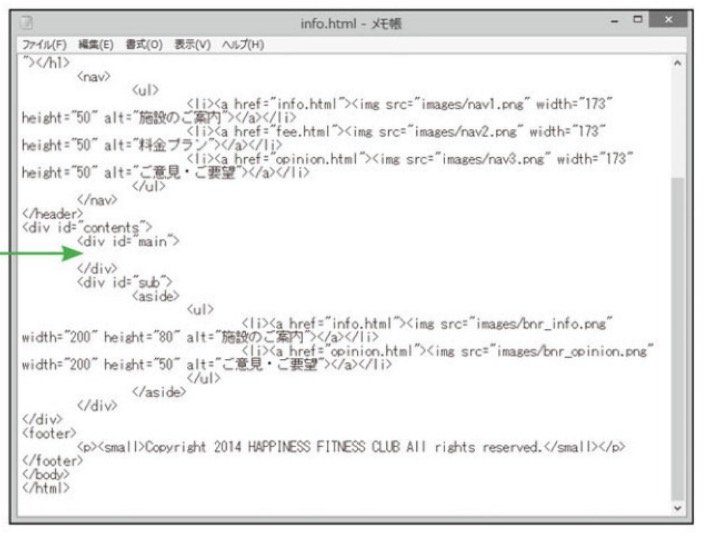
● info.htmlの<div id="main">に含まれる全ての要素を選択して削除します。

▼ 中身を削除すると、このようになります。

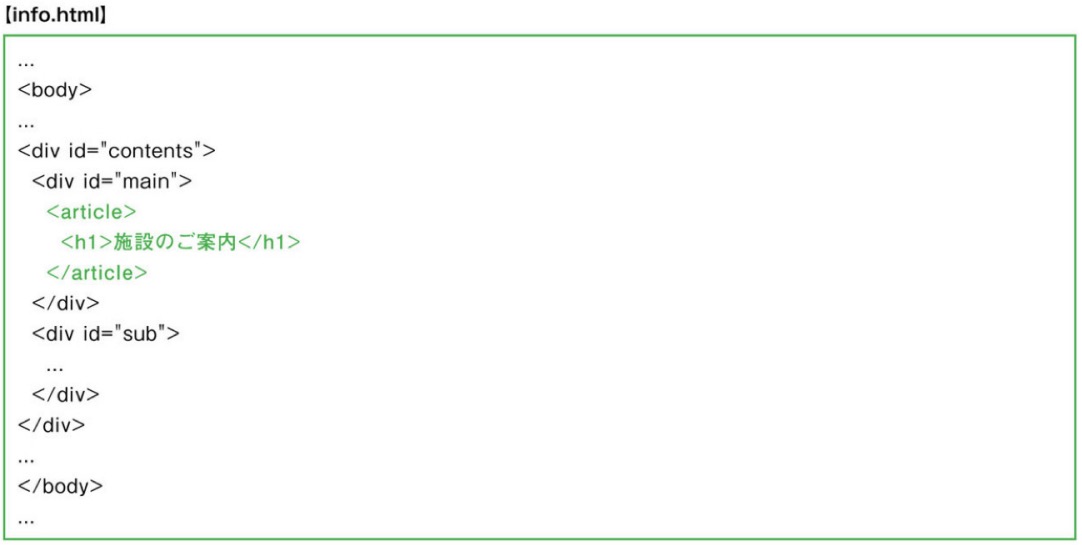
▼ 空白になった<div id="main">の中に、<article>と<h1>を記述します。<h1>の要素の内容は、「施設のご案内」にします。

▶ p.88参照
info.htmlを複製して、他のページを用意する

これで、全4ページが設定できたことになります。

