
トップページの編集(p.24〜)
Webページを作る手順
作成するサンプルサイトの構成と学習内容
サンプルサイトは、架空のフィットネスクラブのウェブサイト合計4ページ構成です。
▶ データは、FOM出版からダウンロードできます。
P.24参照

index.html
トップページのHTMLを作成する
→P.44参照
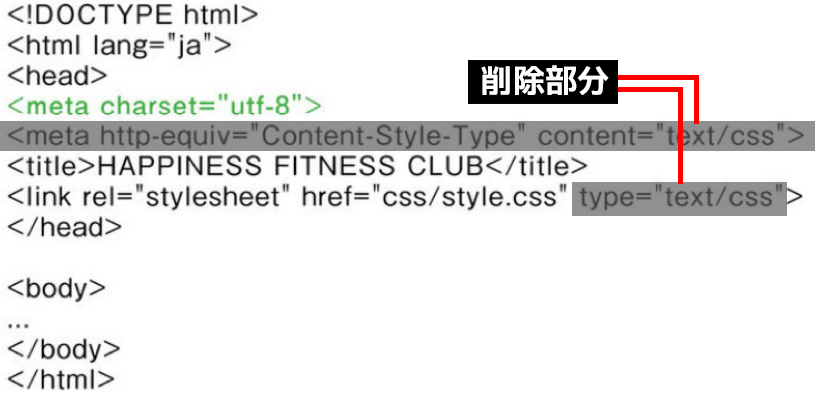
●文書型宣言を、HTML4.01からHTML5.0形式に変更
→P.46参照
●文字エンコード
【重要】 utf-8の前に、「”」ダブルクォテーションを一つ記述すること。

→P.47参照
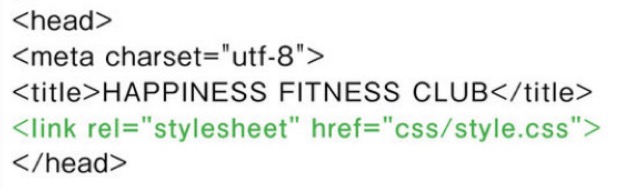
●外部CSの読み込み
記述の一行・一部を削除する。

→P.48-52参照
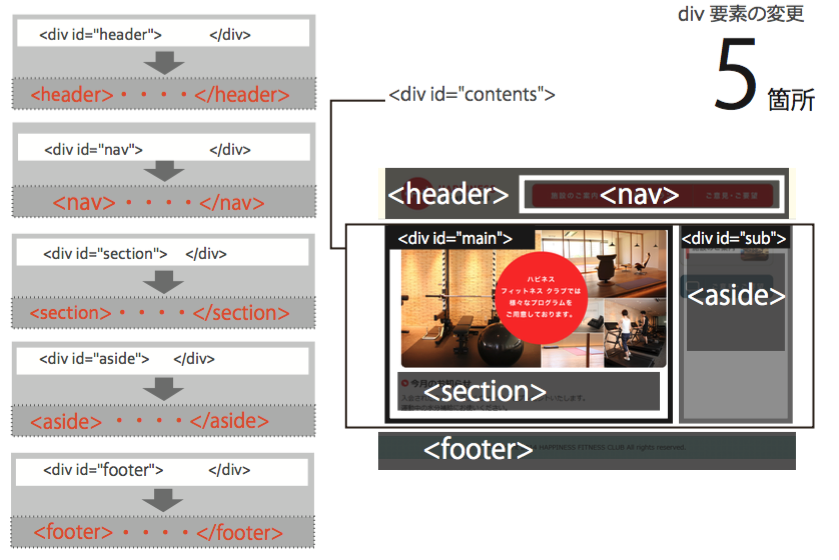
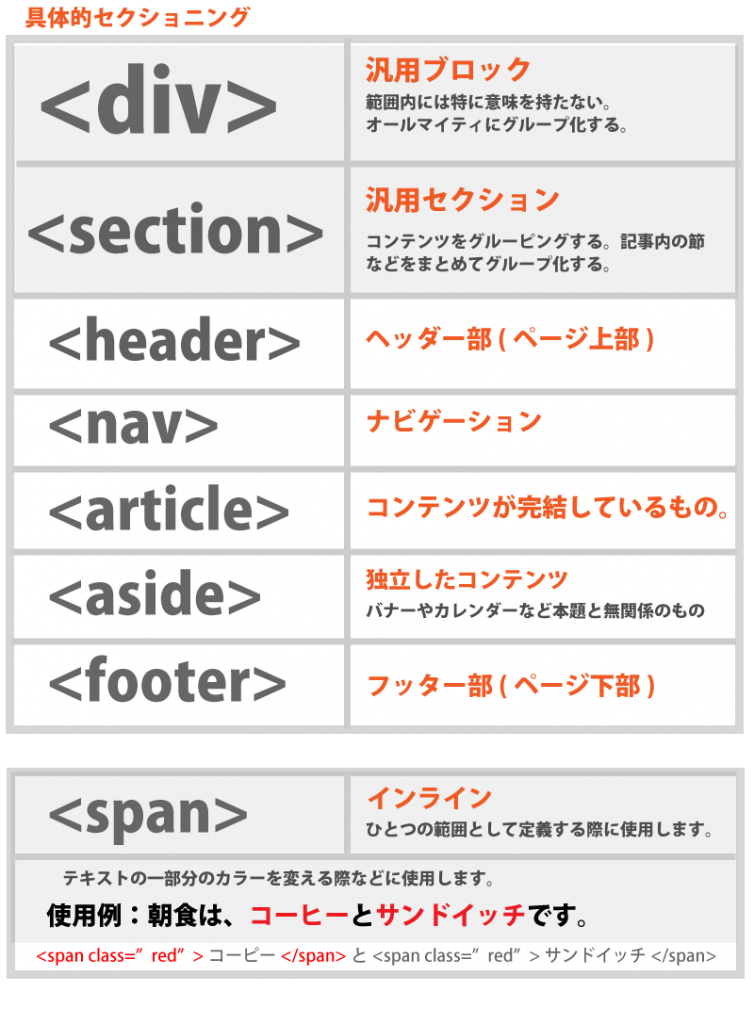
●各タグを置き換える
HTML5には、いくつかの新しいタグが追加され、<div>タグよりもより具体的なコンテンツの意味付けができるようになりました。【例】<div id="header"> は、
<header>
<nav>
<section>
<aside>
<footer>

上記5箇所の部分を、正確に書き換えてください。
HTML5で追加されtより具体的な意味をもつタグ

→P.55参照
●コピーライト表記
<small>は、コピーライト表記としての意味付けとなりました。

全体を確認する
HAPPINESS FITNESS CLUB
今月のお知らせ
入会された方に、ミネラルウォーターをプレゼントいたします。
運動中の水分補給にお使いください。



