Webデザイナーの教科書(初級)
未経験からの基礎講座・どなたでも、ご自由にお使いください。
 ● CSSがセットになったレッスンファイルをダウンロードする。
● CSSがセットになったレッスンファイルをダウンロードする。
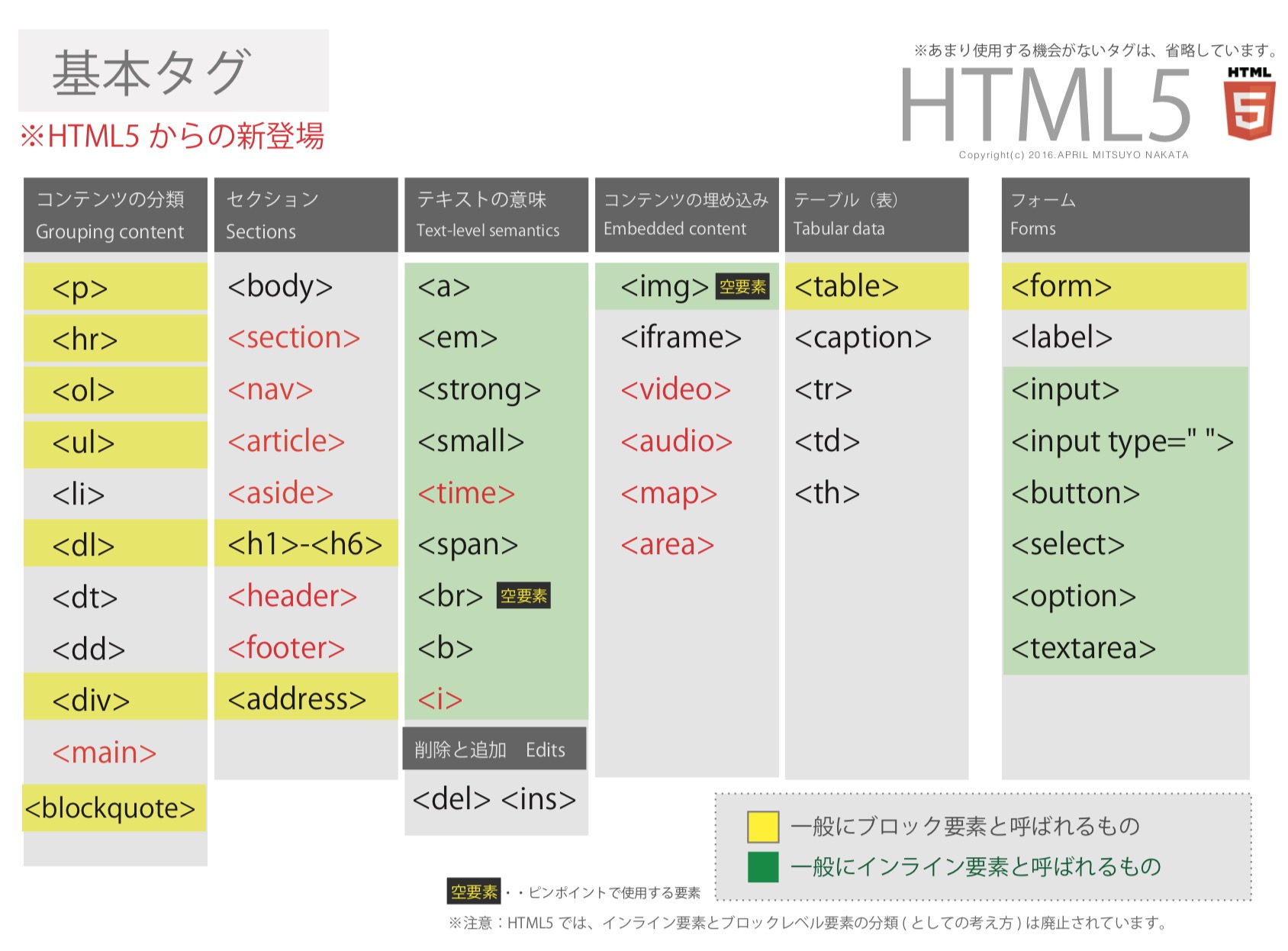
● HTML基本構文
● ブラウザによって事前に作成されたすべてのスタイルをリセットする。 (Reseter.css)
● viewport-ビューポート設定-(meta内に記述する。)
● Font AwesomeCDN 5.11.2 cdnjs.com

 ● CSSがセットになったレッスンファイルをダウンロードする。
● CSSがセットになったレッスンファイルをダウンロードする。
● HTML基本構文
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8">
</head>
<body>
</body>
</html>
● ブラウザによって事前に作成されたすべてのスタイルをリセットする。 (Reseter.css)
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/krishdevdb/reseter.css/css/reseter.min.css">
● viewport-ビューポート設定-(meta内に記述する。)
<meta name="viewport" content="width=device-width, initial-scale=1">● Font AwesomeCDN 5.11.2 cdnjs.com
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://code.jquery.com/jquery-3.4.1.js.css" rel="stylesheet" type="text/css">

トランジションでじんわり
フォバーするとじわっと背景が変化 (PC対応のみ) トップ 会社概要 サービス 採用情報 お問い合わせ ナビゲーション復…
CSSアニメーション①
[transform] transformとは 移動、回転、伸縮、傾斜の設定ができる 【指定できる値】 rotate ロ…
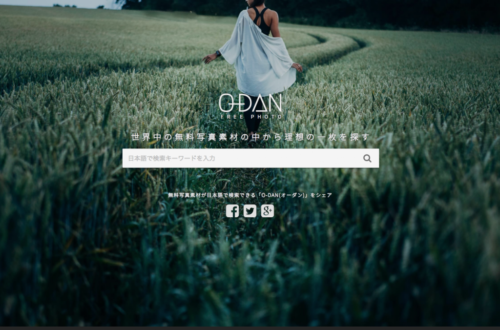
[無料で使える] 写真素材サイトのご紹介
美しいフリー写真素材 Web素材に使える高画質な写真素材を無料で提供しているサイトをいくつかご紹介します。 Pixaba…
【対処法】width:100%要素が途切れる
お疲れ様です。今日、Sさんが困っていたので、コラムに登場しました。width:100%;を指定したはずの要素が、ブラウザ…
モバイルフレンドリー
meta name=”viewport” ページがすべてのデバイスに対応していることをブラウザに知らせるには、 ドキュメ…
レイアウト基本練習③
ホテルニューオオニタ サムネイル(画像)・タイトル・説明の3つの要素をひとつの要素として扱います。li要素やp要素を使っ…
ヘッダーの重要性
最も重要コンテンツなヘッダー要素 Webサイトは、上から順に読み込まれていきます。ユーザーは、ページ最上部左上から「Z」…
ワンコ大好き(PC版)
サンプル通りに実装してみてください。多少の記述の差異は、問題ありません。主要であるブラウザで問題なくレイアウトが整ってい…
favicon(ファビコン)を設定する
ファビコンとは ▶︎ 資料を見る favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージと…
Drawer Menu
ドロワーメニュー Flexible drawer menu using jQueryを使った簡単な 「Drawer」を使…