Webデザイナーの教科書(初級)
未経験からの基礎講座・どなたでも、ご自由にお使いください。
 ● CSSがセットになったレッスンファイルをダウンロードする。
● CSSがセットになったレッスンファイルをダウンロードする。
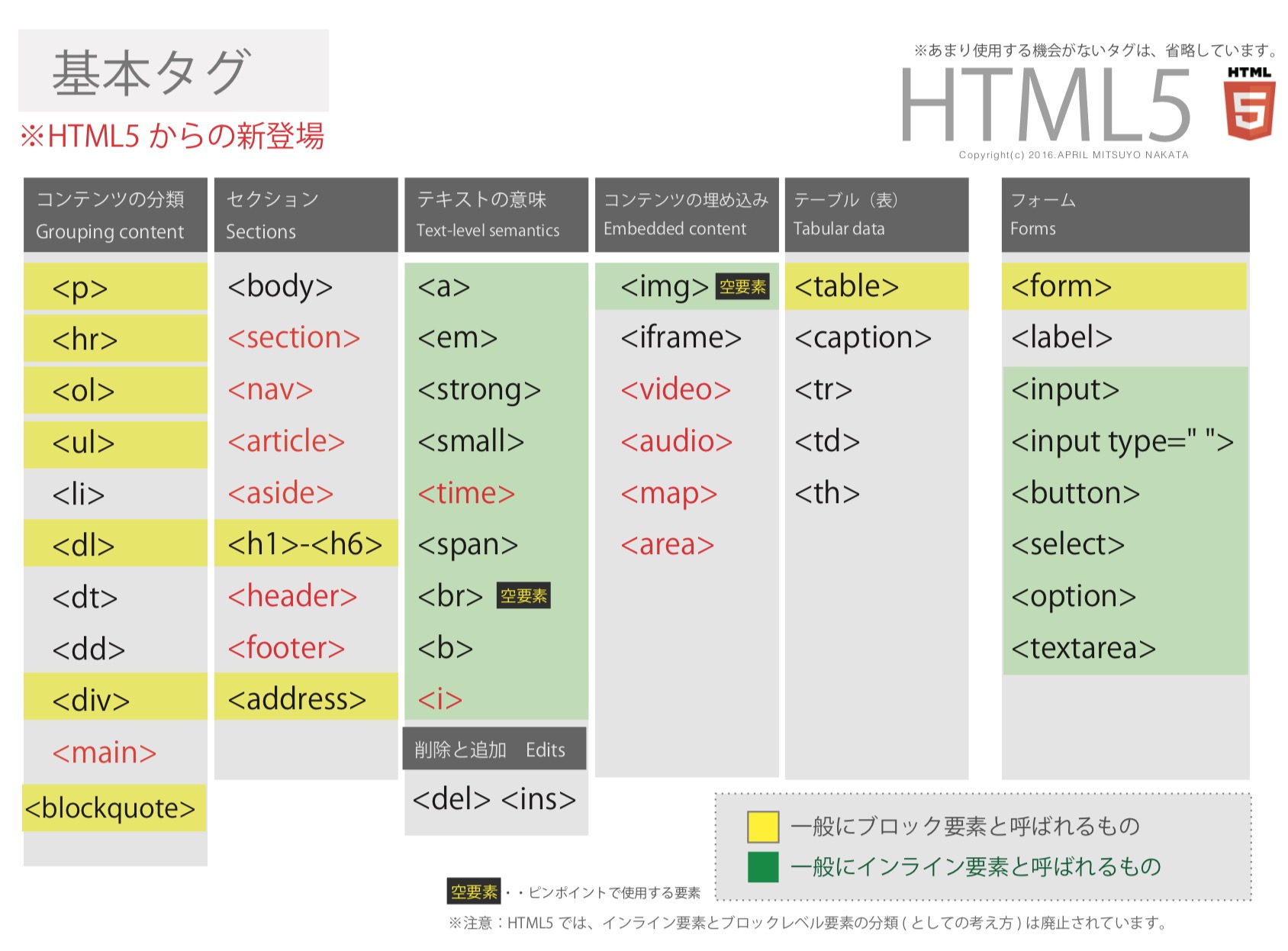
● HTML基本構文
● ブラウザによって事前に作成されたすべてのスタイルをリセットする。 (Reseter.css)
● viewport-ビューポート設定-(meta内に記述する。)
● Font AwesomeCDN 5.11.2 cdnjs.com

 ● CSSがセットになったレッスンファイルをダウンロードする。
● CSSがセットになったレッスンファイルをダウンロードする。
● HTML基本構文
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8">
</head>
<body>
</body>
</html>
● ブラウザによって事前に作成されたすべてのスタイルをリセットする。 (Reseter.css)
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/krishdevdb/reseter.css/css/reseter.min.css">
● viewport-ビューポート設定-(meta内に記述する。)
<meta name="viewport" content="width=device-width, initial-scale=1">● Font AwesomeCDN 5.11.2 cdnjs.com
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://code.jquery.com/jquery-3.4.1.js.css" rel="stylesheet" type="text/css">

レスポンシブ対応のslick slider
カルーセルスライダーslickは、設置も簡単! 設置も簡単でオプションも豊富なslickスライダーを紹介します。 &#x…
slicknavが終了?閉鎖?
jQuery レスポンシブメニュープラグイン | SlickNavが終了か? 非常に人気のあったslicknavですが、…
Java Scriptとは
編集中です
ヘッダー練習
▶サンプルを見る WebDesign 矢印に使う
フッターとは
変種中です
定義型リストを学ぶ
更新情報レイアウト トップページに配置されている「更新情報」の部分を作成します。ニュースのエリアは、あらかじめ高さを設定…
わくわくパン屋さん★Vol.II
▶︎ 解説を見る サンプルを見る リキットレイアウト メインとなる白のコンティナーボックスは、リキットレイ…
ナビゲーション実装 ②
CSS3を使ってもっと便利にスタイリング HTML5の勧告とともに、CSS3も登場しさらに豊かなスタイルの実現が豊富にな…
【シングル型】ウェブデザイン ①
シングルページとは シングルページとは、「ペライチ」とも呼ばれ始め、その如く1ページで完結しているWebサイトのことです…
ナビゲーション実装 ①
CSSのみで実装するテキストナビゲーション① まずは、以下の簡単な横並びナビゲーションを練習してみましょう。 [html…





