Webデザイナーの教科書(初級)
未経験からの基礎講座・どなたでも、ご自由にお使いください。
 ● CSSがセットになったレッスンファイルをダウンロードする。
● CSSがセットになったレッスンファイルをダウンロードする。
● HTML基本構文
● ブラウザによって事前に作成されたすべてのスタイルをリセットする。 (Reseter.css)
● viewport-ビューポート設定-(meta内に記述する。)
● Font AwesomeCDN 5.11.2 cdnjs.com

 ● CSSがセットになったレッスンファイルをダウンロードする。
● CSSがセットになったレッスンファイルをダウンロードする。
● HTML基本構文
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8">
</head>
<body>
</body>
</html>
● ブラウザによって事前に作成されたすべてのスタイルをリセットする。 (Reseter.css)
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/krishdevdb/reseter.css/css/reseter.min.css">
● viewport-ビューポート設定-(meta内に記述する。)
<meta name="viewport" content="width=device-width, initial-scale=1">● Font AwesomeCDN 5.11.2 cdnjs.com
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://code.jquery.com/jquery-3.4.1.js.css" rel="stylesheet" type="text/css">

ポジションプロパティ(2021年更新)
●資料を見るPDF ボックスの配置方法を指定する position(ポジション)プロパティは、ボックスの配置方法を指定し…
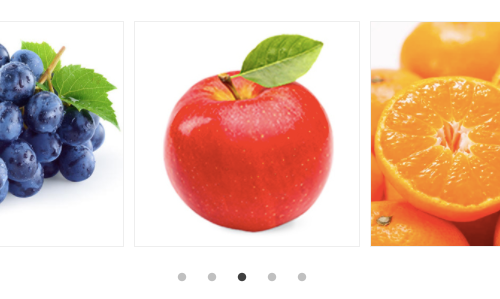
コピペだけ!簡単すぎるCDNを使った「slick slider」
【フルーツをスライドさせてみよう!】 今回は、ダウンロードも不要、jsファイルも用意せずに、オールCDN(コンテンツデリ…
春休み制作課題2021
大阪は北浜ライオンビルディングに位置する素敵なカフェ。でも、公式サイトはちょっぴり寂しいかも・・ ▶︎ 【…
レスポンシブメニュー実装
ハンバーガーメニュー 【超簡単!】コードコピペで完成。 トグルボタン(ハンバーガーボタン)が完成できたら、いよいよレスポ…
CSSで作るトグルボタン
CSSで作るトグルボタン 今回は、CSSで実装してみましょう。さらにクリック後、trantitonを用いて、クローズボタ…
気になる?画像の隙間
vertical-align text-alignは、水平方向に対し、vertical-alignは垂直方向の位置を表し…
Flexで作るサンタクロース
サンタクロースエリアを作成します。以下のサンプルを参考にレイアウトしていきます。サンタクロースエリアの下に、バナーを2つ…
Flex演習①
見出し・写真・テキストをセットにした連結を、横に整列する練習です。flexの基本から、トライしてみましょう。 Flex演…
Flexで並べるクリスマスケーキ
ケーキのサイズを揃える ケーキ画像をダウンロード See the Pen qBBGXEN by nakatax (@co…
マスク販促バナー(2020-1学年)
新型コロナウイルス感染症拡大に伴い、いまや日常に欠かせなくなったマスクです。販促用のバナー制作を練習しました。 【作品を…