
HTMLとは
HTML(Hyper Text Markup Language)とは、Webページを作成するための言語の一つです。言語といっても決して難しく考える必要はないので肩の力を抜いて学習していきましょう。
HTMLの歴史
 Timothy “Tim” John Berners-Lee, 1955年6月8日生 :Photo by TED
Timothy “Tim” John Berners-Lee, 1955年6月8日生 :Photo by TED
HTMLは、1898年スイスのジュネーブにある「欧州原子核研究機構(CERN-セルン)」に勤務していたティム・バーナーズ=リー氏によって、提案されました。
当時のCERN-セルンは、膨大な量の研究論文をコンピューターで管理できないだろうかと思案していました。そこで、バーナーズ=リー氏は、文章の文字列から別の文章を呼び出せる仕掛けを考えました。普通の文章から文章を呼び出すことは不可能でしたが、特殊なテキスト「タグ」を埋め込むことで呼び出せることに成功しました。これが、現在のHyperTextの原形だと言われています。そして、時代とともに変遷を遂げながら、世界中のスマートフォンやパソコンで利用されるようになったのです。
ティム・バーナーズ=リー氏は、Web アドレスを『http://』で始めてしまったことを後悔しているそうです。「スラッシュが 2 つあるのは冗長で、数十億回も無駄にキーが押された」と語っています。
【参考】Tim Berners-Lee is cybercrime victim・ウェブのための大憲章
ちなみに、ティム・バーナーズ=リー氏はネット詐欺の被害にも遭ったことがあるらしく、興味深いですね。
![]()
現在は、http://(エイチティーティーピーコロン)(スラッシュ・スラッシュ)だけでなく、「https://」など、「s」が付いているスキームが増えてきています。https://は、HTTPS通信が行われています。
Webブラウザでは、安全な通信ができていることを閲覧ユーザに示すために、アドレスバーに鍵のアイコンを表示します。(ブラウザによって異なっています。)HTTPS通信はネットワーク経路でデータを暗号化し、中身が外部に見えない仕組みになっています。パスワードやクレジットカード情報など重要なデータが第三者に漏洩することを防ぎ、通常の通信より安全性が高いものとなっています。
HTMLの特徴
HTMLは、テキストの中に「文書構造」を指定する「タグ」の集合体になっています。Webページ同士をページ間を移動できるようにすることができます。文字列や画像をクリックすると、他のページへジャンプする仕組みを「リンク」といいます。
画像を表示したり、動画や地図(GoogleMap)などを埋め込むことができます。また、CSS(シーエスエス・スタイルシート)を使って、色やグラデーションを施したり、レイアウトを整え、見栄えを美しく整えることができます。
JavaScript(ジャバスクリプト)などを用いて、映像を動かしたり消したり、アニメーションを表現することができます。比較的、簡単な記述でダイナミックな動きを演出することが可能です。それらの演出効果を用いて訴求効果を発揮し、見る人の心を動かす力を秘めています。
今やあらゆる広報・宣伝、イベント発信やショッピングサイトとしても欠かせない存在です。それぞれに様々な成り立ちをしているWebサイトは、学べば学ぶほど奥の深さがあります。
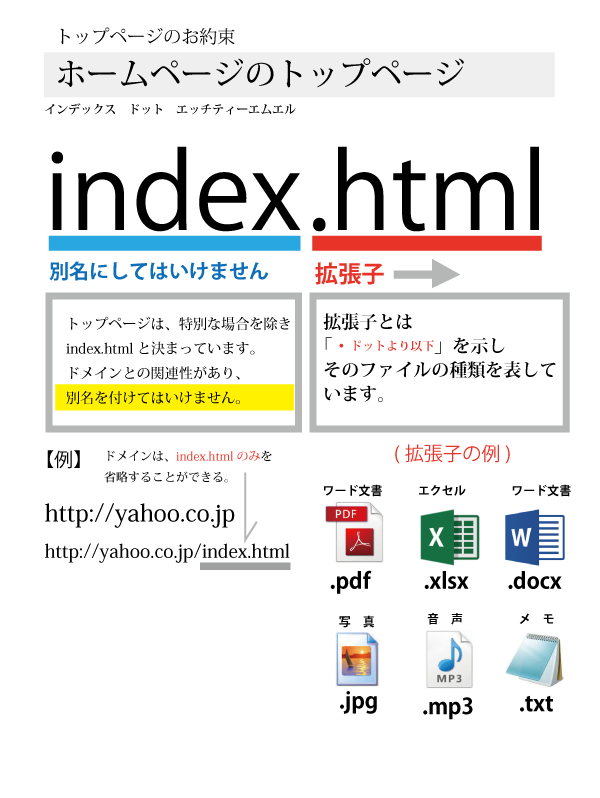
拡張子を確認しよう
HTMLの拡張子は、「html」です。

インターネット上でのWebサイトは、様々なものが存在しています。Webサイトは、複数のページで構成されているものや1ページで完結しているものなどがあります。Webサイトには、「トップページ」と呼ばれるものがあり、そのサイトの1番目のページ目を表示します。トップページは、特別場合を除き「index.html」と決まっています。ドメインとの関連性があり、別名をつけてはいけません。例えば、top.htmlなどと命名すると、それはトップページとは認めてもらうことができません。
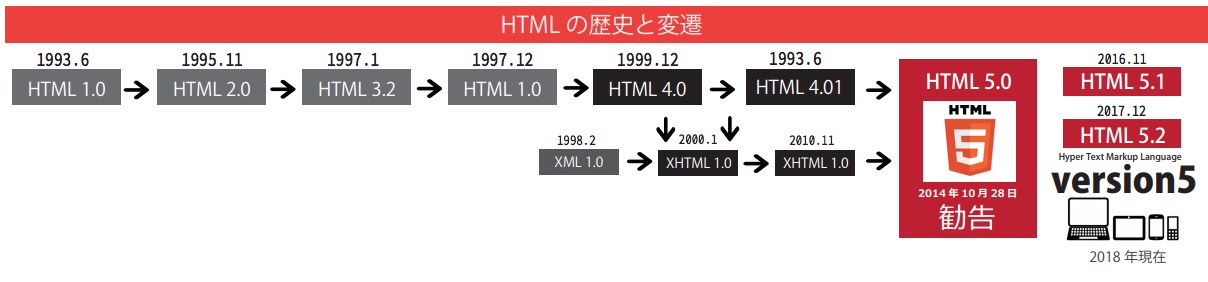
HTMLの種類と変遷

●大きい画像で見る
HTMLには「HTML1.0」 「HTML5」 「XHTML」など、いくつかバージョンがあります。自分が作成や編集をするHTMLがどの種類でどのバージョンなのかを確認しておきましょう。メモ帳やテキストエディタで、言語を入力し、拡張子を「.html」と名付けることによって作成できます。文字コードを指定すること、エディタのモードをhtmlに指定しておかないと、文字化けしてしまう場合があります。

