
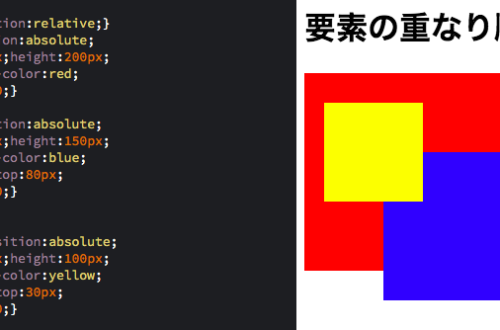
要素の重なり優先順を指定
z-index:値 値は整数で入力し、大きい数値のものほど手前に表示される。(ゼロ開始やマイナス値も有効) ※(注意)要…
気になる?画像の隙間
vertical-align text-alignは、水平方向に対し、vertical-alignは垂直方向の位置を表し…
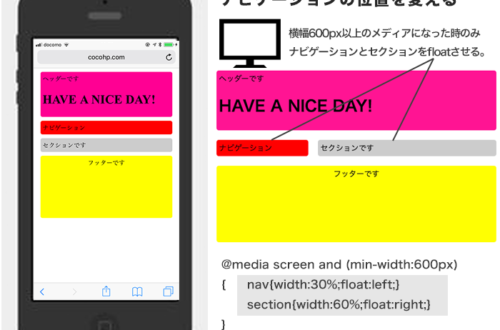
レスポンシブ基礎練習①
モバイルファーストで考える 4つのボックスで構成します。 ▶ サンプルを見る まずは、ビューポート設定から…
HTML5の特徴
HTML5とは HTML5は、2014年10月28日にW3C(World Wide Web Consortium)によっ…
段落
今日は段落について学びます。 タイトルを入力しよう タイトルに「森のクマさん」と入力します。 <title>…
リセットCSS
コーディング作業を効率よくする カリキュラム後編に差し掛かったら、各々のタグが持つ特性をあらかじめリセットしておくと、コ…
改行・区切り
改行要素 HTMLで文章の途中で改行をさせるには<br>(改行タグ)を使用します。改行タグは、空要素の分類に…
見出し・文字装飾
見出しについて これはh1タグです これはh2タグです これはh3タグです これはh4タグです これはh5タグです これ…
ヘッダーの重要性
最も重要コンテンツなヘッダー要素 Webサイトは、上から順に読み込まれていきます。ユーザーは、ページ最上部左上から「Z」…
ナビゲーション実装 ②
CSS3を使ってもっと便利にスタイリング HTML5の勧告とともに、CSS3も登場しさらに豊かなスタイルの実現が豊富にな…