Webデザイナーの教科書(初級)
未経験からの基礎講座・どなたでも、ご自由にお使いください。
 ● CSSがセットになったレッスンファイルをダウンロードする。
● CSSがセットになったレッスンファイルをダウンロードする。
● HTML基本構文
● ブラウザによって事前に作成されたすべてのスタイルをリセットする。 (Reseter.css)
● viewport-ビューポート設定-(meta内に記述する。)
● Font AwesomeCDN 5.11.2 cdnjs.com

 ● CSSがセットになったレッスンファイルをダウンロードする。
● CSSがセットになったレッスンファイルをダウンロードする。
● HTML基本構文
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8">
</head>
<body>
</body>
</html>
● ブラウザによって事前に作成されたすべてのスタイルをリセットする。 (Reseter.css)
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/krishdevdb/reseter.css/css/reseter.min.css">
● viewport-ビューポート設定-(meta内に記述する。)
<meta name="viewport" content="width=device-width, initial-scale=1">● Font AwesomeCDN 5.11.2 cdnjs.com
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://code.jquery.com/jquery-3.4.1.js.css" rel="stylesheet" type="text/css">

ナビゲーション基礎(2021年度版)
タピオカ株式会社 以下の完成を目指してコーデイングしていきましょう。 サンプルを見る [crayon-6865f0a50…
ハーゲンダッツの世界
生徒作品2021を見る
自由制作課題(1年)
1年生による自由制作課題 習得2ヶ月による1年生の自由制作課題集です。ベーシック認証がかかっております。パスワード等はお…
レスポンシブ表示をチェックする
レスポンシブの表示チェック レスポンシブの表示をチェックできる便利なツールを紹介します。あらゆる大きさが確認できて、非常…
iphoneで撮影した写真が見れない
拡張子.heicについて 先日から、iPhoneで撮影した写真が、パソコンで見れなくなりました。(2021年5月現在)拡…
おうち時間( コロナ禍2020)バナー作品
2020年は、新型コロナウィルスが大流行し、緊急事態宣言が発令されました。外出が制限され、余儀なく自宅待機をしなければな…
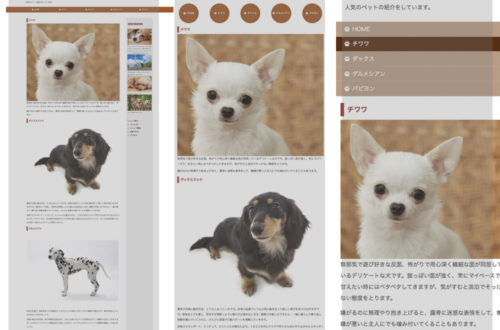
【2020年度版】レスポンシブ練習(スマホ対応・中級)
可愛いペットをテーマにしたレスポンシブ練習(中級)です。 ▶️ 完成サンプルを見る | &#…
【2020年度版】レスポンシブ練習(スマホ対応・中級)
基礎から学ぶレスポンシブレイアウト(中級編) サンプルモコモは、ウェブデザイナーを志す学生に向けて、専門学校で授業で使用…
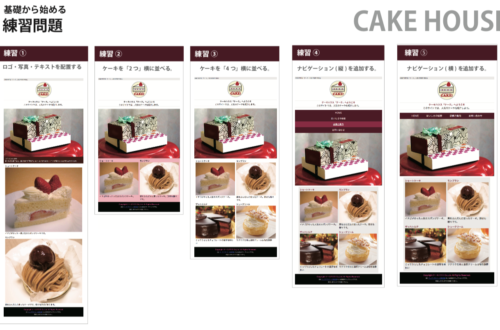
【最新版2020】HTML+CSS練習問題(初級)
基礎から学ぶHTML+CSS ケーキハウス編 架空のケーキショップを作成しながら、基礎を固めて行きます。「モバイルファー…
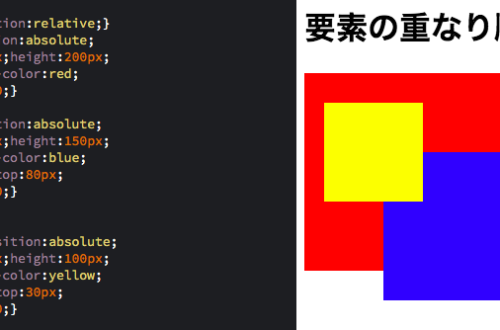
要素の重なり優先順を指定
z-index:値 値は整数で入力し、大きい数値のものほど手前に表示される。(ゼロ開始やマイナス値も有効) ※(注意)要…