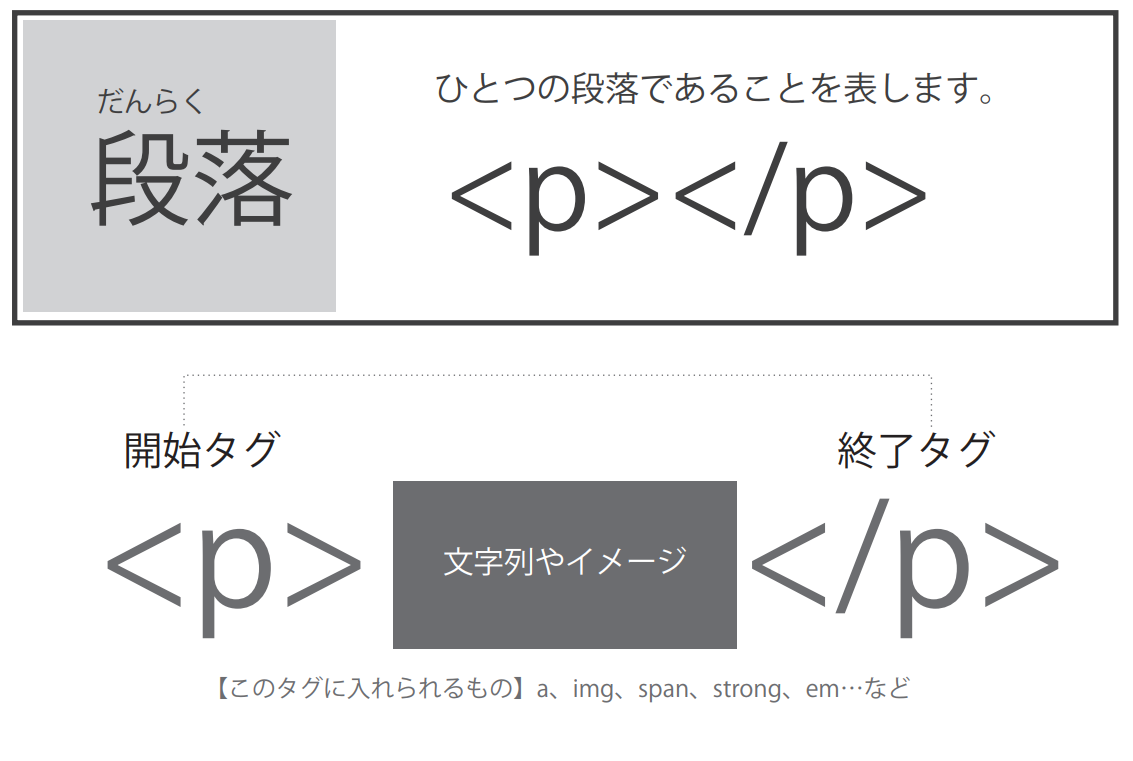
段落
今日は段落について学びます。
タイトルを入力しよう
タイトルに「森のクマさん」と入力します。
<title>森のクマさん</title>
文章を入力しよう
<p>〜</p>で文章を記述することによって一つの段落がつくられます。

例文とHTMLの記入例
|
1 2 |
<p>ある日わたしは、森の中でくまさんに出会いました。</p> <p>くまさんが「お逃げなさい」と言ったので、思わず逃げてしまいました。</p> |
ある日わたしは、森の中でくまさんに出会いました。
くまさんが「お逃げなさい」と言ったので、思わず逃げてしまいました。
要素は、一つの固まり要素(ブロック)として扱われます。くまさんが「お逃げなさい」と言ったので・・の文章が改行されます。また、1行目と2行目の間に、一行隙間が出来ます。これが、段落<p>〜</p>の特性です。

▶サンプルを見る

