タグとは
HTMLは、タグの集合体です。
|
1 |
<p>こんにちわ</p> |
タグとは、「<」「>」(山かっこ)不等号記号で囲ったものです。前のタグを「開始タグ」、後ろのタグを「終了タグ」といいます。開始タグから終了タグで囲った中身を要素といいます。タグは、それぞれに意味を持っています。テキストや画像にタグをつける作業をマークアップといいます。タグの種類は、非常に沢山あります。また、HTMLのバージョンによって廃止になったり意味合いが変わったりします。初級では、特によく使われる重要なタグ、試験に出題されるタグなどを中心に練習します。
マークアップの注意点
タグは、すべて「半角英数」で記述します。タグの間に挟むテキストは、かなで打ち込まなければならないので、キーボードを「半角英数」と「かな」への切り替えが頻繁に行われ、ここが最もネックになると思われます。誰でも、最初からスラスラ打ち込める人はいません。最初は、ゆっくりでいいので慌てずに確実に慣れていきましょう。

要素に追加できる詳細設定を「属性」といいます。ブラウザの種類やバージョンによってサポートしていない要素や属性があります。そのため、HTMLは意図した通りに表示されないことがあります。タグ内には、要素名と属性名を区切る場合と、属性の値に空白を入れます。それ以外にスペースを入れてはいけません。
HTMLは、半角スペースや改行があっても表示に影響はありませんが、全角スペースは一文字開いてしまいます。少し慣れると、ソースコードを整えるためにスペースを連打してしまう人がいますが、誤認の原因になってしまいますから注意しましょう。
▶資料一覧PDFを見る
要素とタグについて
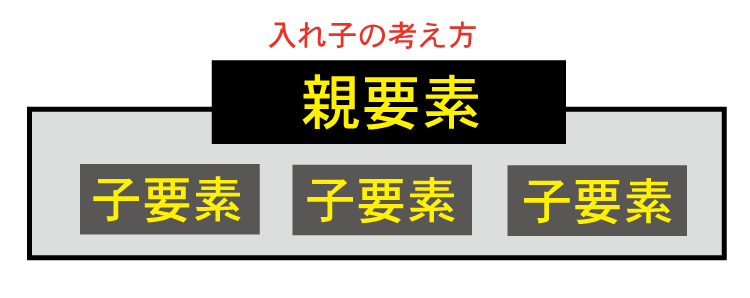
要素の中に要素を入れることができます。これを、「入れ子(状態にする)」といいます。
コンビニを例えて、こんな考え方をしてみましょう。
「雑誌のコーナー」を思い浮かべてください。雑誌というカテゴリーの中に、漫画や週刊誌が並べられていますね。それは、「雑誌」という親要素の中に、「漫画」という子要素が含まれている、と考えるとわかりやすいでしょう。身近なスーパーにも「果物コーナー」という親要素の中に、りんごやみかんやバナナがそれぞれ子要素となり、入れ子状態になっています。外の要素を「親要素」、内側の要素を「子要素」といいます。

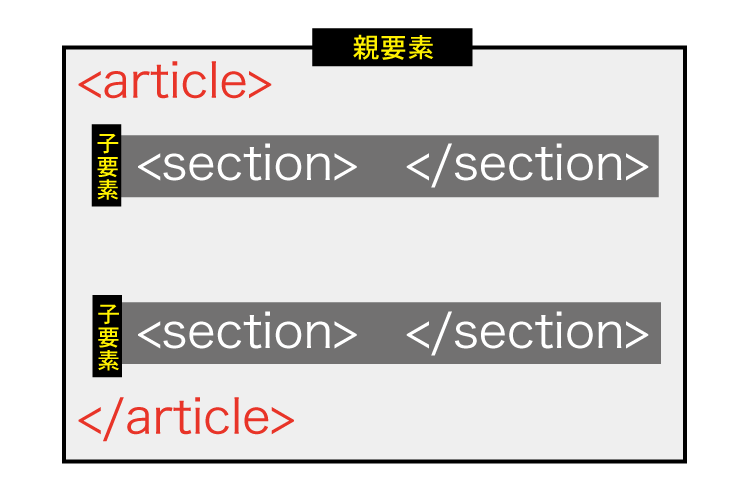
この親子(入れ子)関係を、HTMLで表すとこのようになります。

マークアップすることで、ここからここまで何を示しているかを示します。HTML5では、特にセマンティック・マークアップが推奨され、それぞれに「意味を持たせる」伝え方が推奨されています。

