【有印良品2019】(メインイメージ切替)②
ヒーローヘッダー
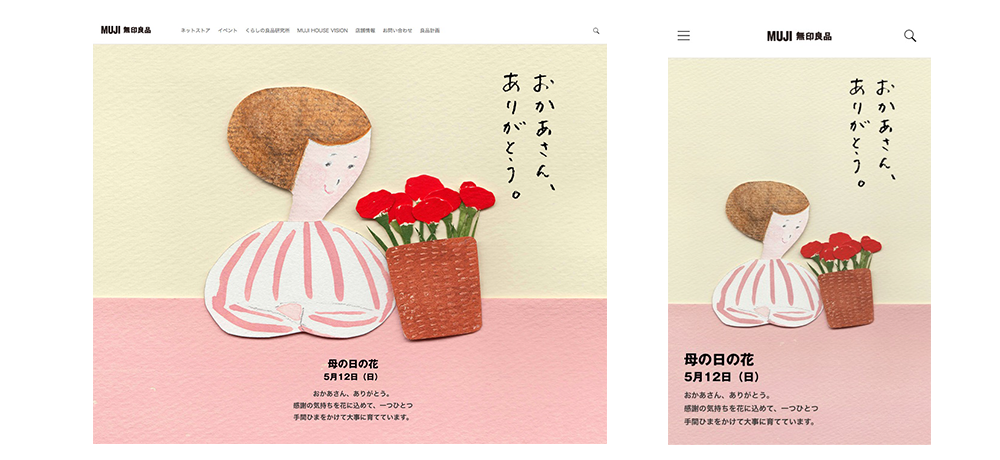
某良品ウェブサイト母の日特集をサンプルに練習します。
● サンプルにする公式サイトはこちら(2019年度版)
大きいイメージを用いて、ヒーローヘッダー部分を作成します。公式サイトは、<img src="">、z-indexを使って重ねる手法を取り入れていましたが、練習では、background-sizeを使って再現してみます。

練習しやすいオリジナルサンプルを用意しました。
▶ 【有印良品:母の日】サンプルを見る
「おかあさん、ありがとう」のメッセージ部分は、公式サイト同様に画像を用います。背景にヒーローイメージを敷きその上に重ねるように配置します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<main> <section id="hero"> <div id="thanks"><img src="images/main_title.png" alt=""/></div> <div id="message"> <h1>母の日の花<br> 5月12日(日)</h1> <p>おかあさん、ありがとう。<br> 感謝の気持ちを花に込めて、一つひとつ<br> 手間ひまをかけて大事に育てています。</p></div> </section> </main> |

