様々なマルチメディア
動画を埋め込む
Webページに、ビデオや音声、アニメーションを埋め込むには、2つの方法があります。
- Webサービスが提供している「共有(シェア)機能」を利用する
- HTMLのvideo要素を使用して直接(呼び出し)埋め込む
共有(シェア)機能を利用する

みなさんのよく知る「YouTube」を、API(WebAPI)という機能を利用して表示させます。
API(API、英: Application Programming Interface) とは
APIは、相互に連携するための仕組みです。自社と外部アプリケーションを連携したAPIを主にインターネットを通じて連携することを「Web API」といいます。Web APIを用いると、様々な機能を簡単に利用することができるわけです。

動画は、ファイル容量が非常に重くストレスなく再生する環境が必要になります。そこで、YouTubeやニコニコ動画などWebサービスの「共有機能」を利用する方法をおすすめします。専門知識は全く必要ありません。「共有」機能で生成される埋め込みコードをそのままコピーして表示させたい箇所のHTMLコードに貼り付けるだけです。
Youtube動画の埋め込み方
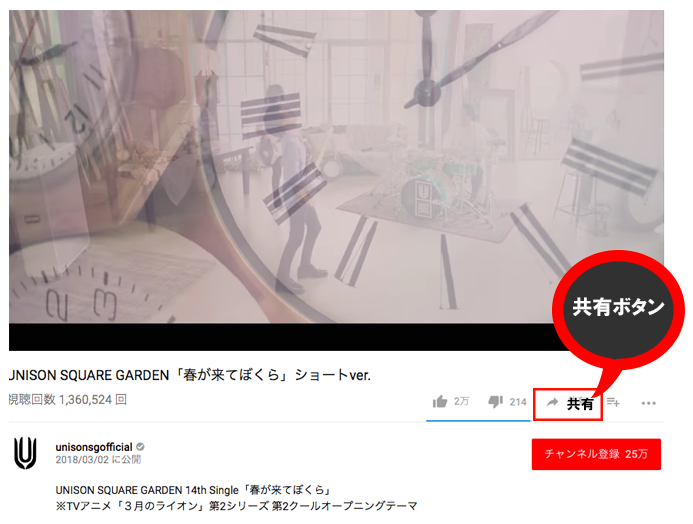
1. 埋め込みたい動画下にある「共有」をクリックします。

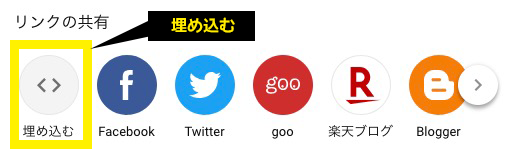
2. 「埋め込む」をクリックします。

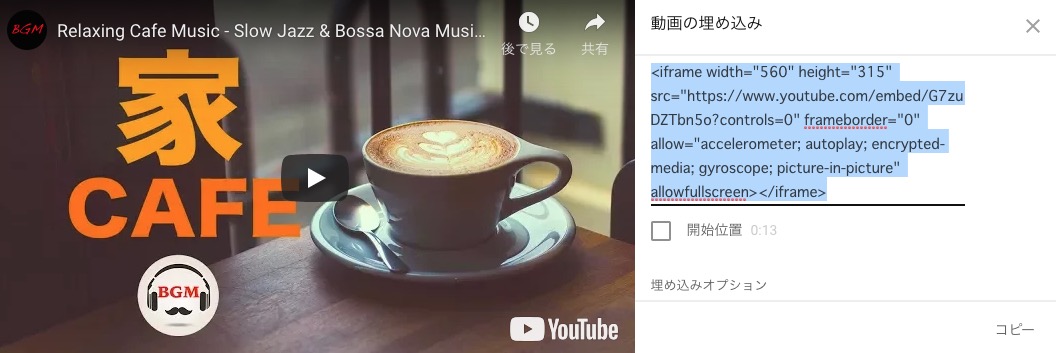
3.「動画の埋め込み」の下に表示されるコードをコピーし、そのままHTMLへペーストします。

4. HTML5形式の埋め込みコードの基本は、このようになっています。
iframe width=”横幅” height=”縦幅”
src=”https://www.youtube.com/embed/動画ID
早速YouTubeやGoogleMapを埋め込んでみよう!
▶ YouTube
プレーヤーのパラメータについては、様々なカスタマイズが可能です。参考にしてみてください。
▶【参 考】YouTube 埋め込みプレーヤーとプレーヤーのパラメータ
あべのハルカスへのマップを埋め込む
HTMLの要素を使用して直接(呼び出し)埋め込む
HTMLには、動画や音声を設置するvideo要素、audio要素、embed要素、object要素があります。
下記の動画を取り入れて、呼び出して見ましょう。
videoタグを使う
|
1 |
<video src="movie.mp4" autoplay loop muted></video> |
Videoタグの属性
半角スペースで切って、記述します。
- controls:操作パネルの表示
- muted:無音再生
- autoplay:自動再生
- loop:繰り返し再生
- poster:動画の代替
|
1 |
<video src="movie.mp4" poster="demo.gif" controls></video> |
●スマホで見てみる

背景に動画
CSSを使って、動画に文字を重ねることもできます。
http://cocohp.com/video/sample001.html
動画再生においては、パソコンとスマートフォンとの状況がかなり異なります。機種やブラウザのバーションによっても、ずいぶん異なりますので、確定することが難しい状況にあります。YouTube経由でデータを読み込みながら、リアルタイムで再生する「ストリーミング再生」の方が、ストレスなく再生できます。実際に使う動画を、一旦YouTubeにアップし、それを取り込む手法がよく使われています。
● 下記は、GIFアニメーション(上記と比較すると、やや画像が荒くなっています。)

動画を、アニメーションgifに変換するサイトなどがあります。
MP4からGIFへのコンバーター/
https://convertio.co/ja/mp4-gif/
【補足】
「(FlashPlayer)フラッシュプレイヤー」について
以前から使われていた手法は、object要素を使ってローカルにプラグインをダウンロードし動画再生させる手法が主流でした。2018年現在でも、利用されている「(FlashPlayer)フラッシュプレイヤー」などが該当します。長年、多くのユーザーに利用されてきたFlashですが、時代とともに様々な変革を遂げ、遂に2020年にサービスを終了する発表が行われました。▶ 2020年の年末をもってFlashのアップデート及び配布終了
(補足)「Adobe Flash」は、2015年に「Adobe Animate」としてアプリ名が変更されています。

