フォームの作成Ⅰ
フォームとは
お問い合わせや資料請求など項目別に入力し、データを収集するコンテンツをフォームと言います。情報が一方的に流れる従来のメディアと異なり、ユーザー(クライアント)が即時にサーバーに情報を送り返すことのできる双方向のメディアです。これを実現するために、HTMLにはフォームという仕組みが用意されています。
●参 考
【カネボウ公式サイト:お問い合わせページ】
【キューピー公式サイト:お問い合わせ】
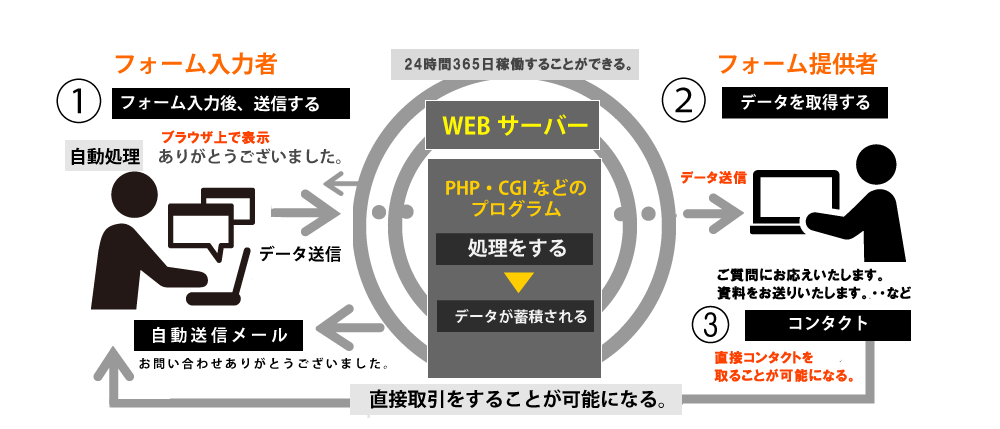
フォームの仕組み
一般的なフォームは、入力された内容をWebサーバーへ送信します。それと同時に、プログラム側で処理された結果をWebブラウザへ返します。この様に、WEBサーバ上で動作するプログラムがWEBページを生成できるようにする仕組みのことをCGI(シージーアイ、Common Gateway Interface)といいます。CGIプログラムは、perlやPHPなど様々なプログラム言語を使って開発されています。


● このページでは、テキストタイプ、テキストエリア、送信ボタンを練習してみましょう。
フォームを定義する
<form>は、フォームを作成するためのタグです。フォームの開始位置に<form>、終了位置に</form>を記述します。<form> 〜</form>の間にボックスやボタンなどのフォーム部品の要素を挿入します。
|
1 2 3 |
<form> この中に部品を記述する </form> |
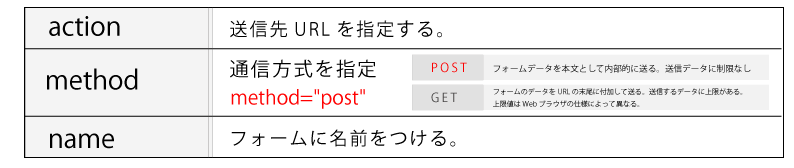
フォームに、action属性を記述し、入力されたデータの送信先を指定することで、プログラムと連動させます。通信方法を指定したりフォームに名前をつけることで、確実なデータを送信します。
|
1 2 |
【記入例】 <form action="mail.php" method="post" name="contact"> |

フォームタグ
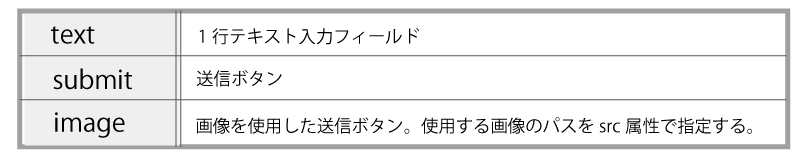
<input>は、テキストフィールドや送信ボタンなど多くのコントロールを表示させるためのタグです。type属性を変えるといろいろなコントロールを表示させることができます。<input>タグは、空要素なので、終了タグは要りません。 input要素のtype属性を「type=”text”」とすると、1行だけ入力できるテキストボックスが作成されます。textarea要素を使用すると複数行を入力できるテキストボックスが作成されます。
input要素のtype属性を「type=”text”」とすると、1行だけ入力できるテキストボックスが作成されます。textarea要素を使用すると複数行を入力できるテキストボックスが作成されます。
|
1 |
<input type="text"> |
<label>タグ
<label>は、お名前:(ラベルテキスト)とコントロールを関連付けるためのタグです。試験対策では、<p>の中に記述します。
|
1 2 3 4 5 6 7 8 9 |
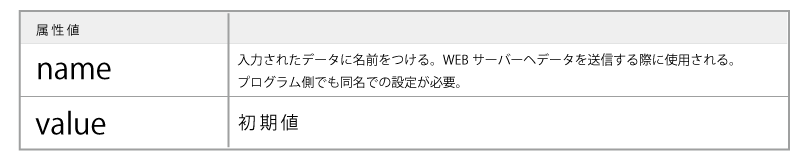
① データに名前をつけましょう。 <input type="text" name="データに付ける名前"> ② ラベルをつけましょう。 <p> <label> お名前<br> <input type="text" name="name"> </label> </p> |
<textarea>タグ
複数行のテキスト入力コントロールを表示するタグです。ご質問やご意見など、ユーザーが自由に入力できるエリアになります。<input>タグ同様、name属性(テキストエリアの名前)が必要です。また、<textarea>には、終了タグが必要です。
|
1 |
<textarea name="テキストエリアの名前"></texarea> |
※テキストエリアは、cols要素(横幅)やrows要素(行数)などで指定することができます。(試験対策のためCSSで定義することを前提にしています)
|
1 2 3 4 5 6 |
<p> <label> ご意見・ご感想<br> <textarea name="comment"></textarea> </label> </p> |
送信ボタン
● ボタンが押せます。
|
1 |
<input type="submit" value="ボタンに表示されるテキスト"> |

練習してみよう

送信ボタンを画像にする
送信ボタンは、ブラウザが提供する一般的なボタンぼ代わりに画像を使用することができます。画像を使う場合は、type属性を「image」にします。またsrc属性で画像のパスを、alt属性で代替テキストを指定します。
|
1 |
<input type="image" src="images/●●●.png" alt="送信する"> |
▼送信してね!(CSSで白っぽくなるよ^^)
その他のパーツ
上記のほかにも、フォームで使われる様々なパーツを学んでみよう。
▶ フォームの作成Ⅱ(続編)

