CSSで作るトグルボタン
CSSで作るトグルボタン
今回は、CSSで実装してみましょう。さらにクリック後、trantitonを用いて、クローズボタンに変化させます。まず、”toggle”エリアをつくり、spanを三つ記述します。このspanタグにボーダーブロパティを実装することで、三本ラインを描写することができます。
このままだと、何も出ません。ボーダーを利用して、三本ラインを描写してみましょう。

:nth-child
疑似クラス
兄弟要素のグループの中での位置に基づいて指定することが可能になります。例えば、:nth-child(3)と記述すると、それは3番目の要素を指していることになります。整列する出番の多いリストタグなどに使うと便利な擬似クラスです。
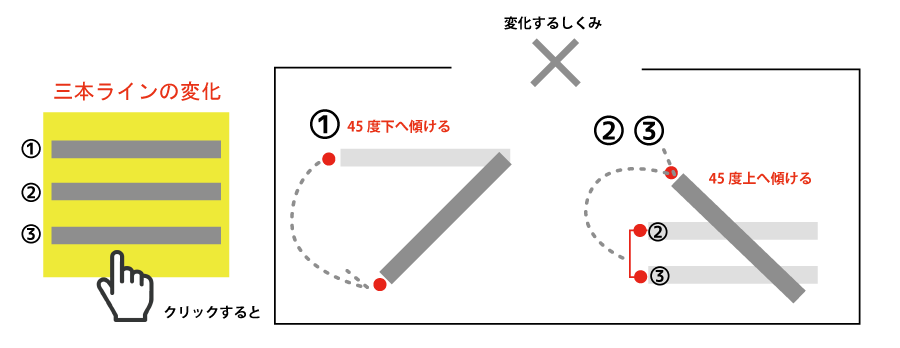
もうお分かりでしょうか?1番目、2番目、3番目のspanを、それぞれ少しずつずらすことで、三本ラインになるのです。※:nth-child擬似クラスは、様々な順番を指定することができる万能タグです。他にも、奇数や偶数だけを選別したり多彩な指定方法も用意されています。https://developer.mozilla.org/ja/docs/Web/CSS/:nth-child
/*トグルボタンのスタイルを指定*/
.toggle {
display: block;
width: 50px;
height: 50px;
cursor: pointer;/*カーソルが乗ったらポインターに変化させる*/
}
.toggle span {
display: block;
position: absolute;
width: 50px;
border-bottom: solid 3px #333;/*ボーダーで実装*/
-webkit-transition: 0.2s ease;/*変化の速度を指定*/
-moz-transition: 0.2s ease; /*変化の速度を指定*/
transition: 0.2s ease; /*変化の速度を指定*/
}
/*三本ラインを少しずつずらしていきます。*/
.toggle span:nth-child(1) {
top:5px;
}
.toggle span:nth-child(2) {
top: 18px;
}
.toggle span:nth-child(3) {
top: 32px;
}
/*----------クリックしたら、(.active)にパスし、
斜めに変形させ×(クローズ)にする ------------------------*/
/* 最初のspanをマイナス45度に */
.toggle.active span:nth-child(1) {
top: 18px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
transform: rotate(-45deg);
}
/* 2番目と3番目のspanを45度に */
.toggle.active span:nth-child(2),
.toggle.active span:nth-child(3) {
top: 18px;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
transform: rotate(45deg);
}
下記のスクリプトを用いて、クリック後の動作を(‘active‘)へパスさせます。
/*--------------CDNを先に記述する--------------*/
See the Pen
Toggle_menu by nakatax (@cocohp)
on CodePen.
すごいぞ!豊富なトグルエフェクト
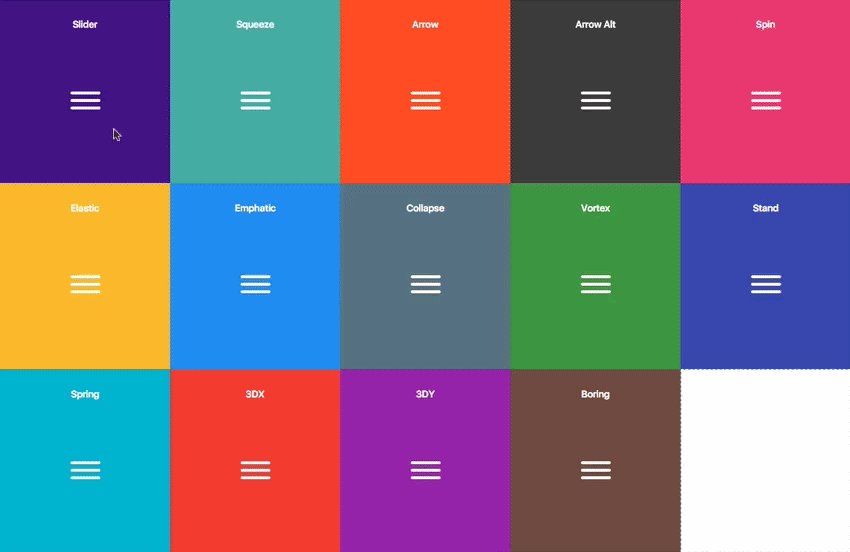
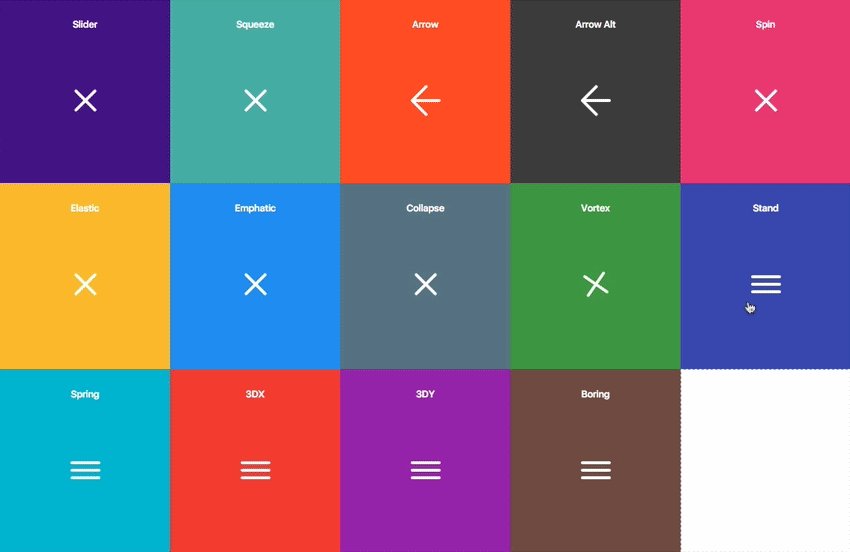
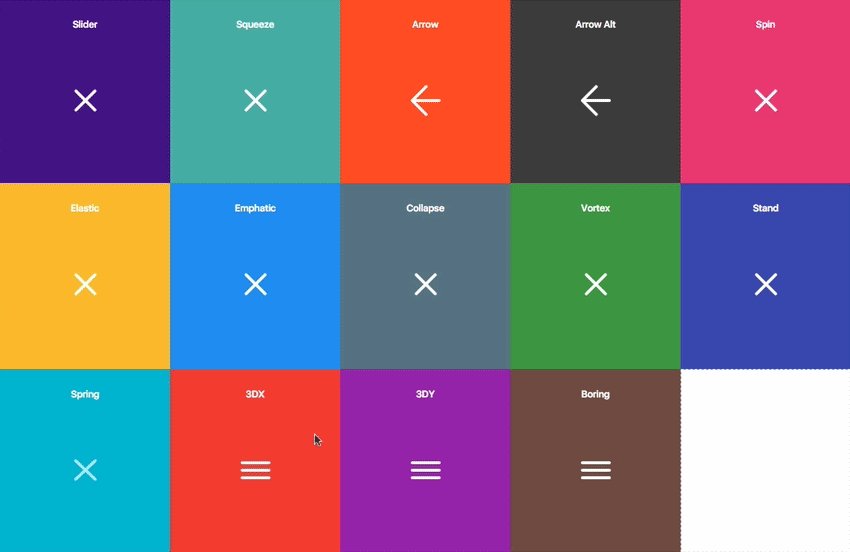
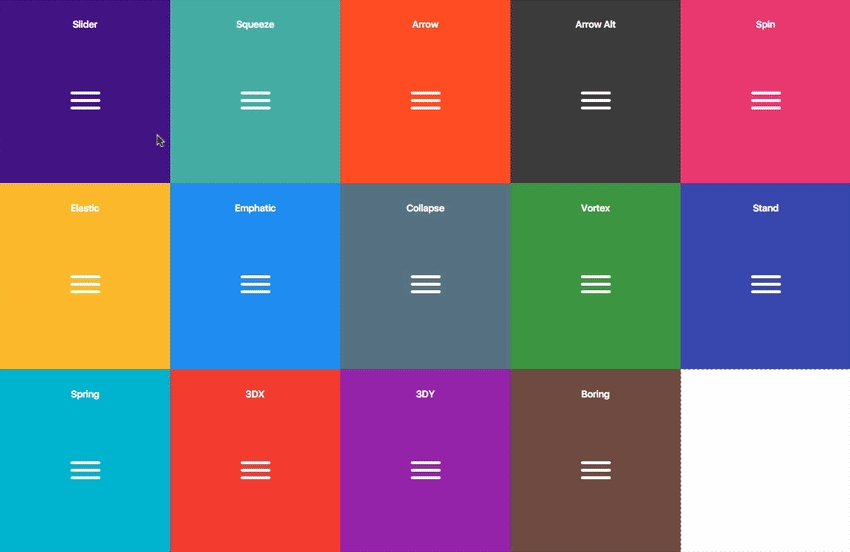
簡単な記述で実現できるTasty CSS-animated hamburgersをご紹介します。

■ Tasty CSS-animated hamburgers
https://jonsuh.com/hamburgers/
※ CDNが利用できます。hamburgers.min.css
※ サンプルHTML
hamburger- -arrowの部分を、書き換えるだけで、様々なエフェクトを試すことができます。
以下のスクリプトを/bodyの(※注意 body終了)直前に記述し、動作してみてください。
※ 引用先
https://github.com/jonsuh/hamburgers/blob/master/dist/example.html
See the Pen
hamburgers by nakatax (@cocohp)
on CodePen.
/*CSSの記述*/
/*ナビゲーションはあらかじめ非表示にしておく*/
nav{display:none;}
/*600px以上のモニターは、ナビゲーションを表示させる*/
@media screen and (min-width:600px) {
nav{display:block;}
}
/*.hamburgerをクリックするとnavがオープンする*/
transitionとは
時間的な変化を用いて、表現できるアニメーションです。下記によるプロパティの値を、まとめて指定することができます。
| transition-property | transition を適用するプロパティ |
|---|---|
| transition-duration | トランジションの変化に用いる時間(秒:単位はs) |
| transition-timing-function | トランジションの変化を指定 イージングの基本を見て見ましょう。 https://developers.google.com/ ・ default ・ linear(一定のスピード) ・ ease-in(ゆっくり始まる) ・ ease-out(ゆっくり終わる) ・ ease-in-out(ゆっくり始まりゆっくり終わる) |
| transition-delay | トランジションが開始されるまでの時間 |
#sample
{
margin:30px;
width:100px;height:100px;
padding:10px;
background-color:black;
color:#fff;
font-size:small;
display:block;
transition: 0.5s ease;
}
/*hoverすると、90度傾く*/
#sample:hover{
transform: rotate(90deg);}

