ボックスサイズの算出方法
通常、ボックスのサイズを指定する際、ボックスは、マージン・パディングの値を含めて算出します。
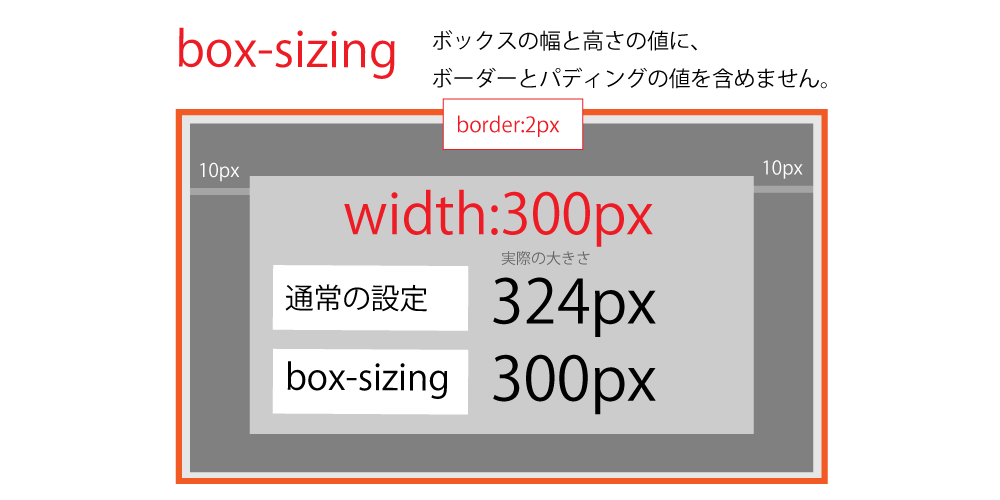
例えば、横幅300pxのボックスに、上下左右パディングを10pxずつ、2pxのボーダーを設定すると、
左右のパディングが20pxと左右ボーダーが4px加算されるため、実際の大きさは、324pxになります。
ところが、box-sizingを指定すると、ボックスの幅と高さの値に、ボーダーとパディングの値を含めません。

想定外にボックスが大きくなったりする現象を防ぎ、レイアウトの設計がし易くなります。